
Geçtiğimiz günlerde kendi bloğumda “Foobar’ını Göster Sana Kim Olduğunu Söyleyeyim” diye esprili başlığı olan bir yazı yazmıştım. Yazı çok yoğun ilgi gördü ve okuyucularımızdan bir bölümü bu konuyu bir rehber olarak ele alır mısınız dediler. Aslında böyle bir ilgiyi beklemiyordum ama bizim de gözden kaçırdığımız bir ayrıntı var. Bir çoğumuz bilgisayarlarla fazlaca haşır neşir olduğumuz için (zaten benim işim aynı zamanda) yaptığımız hemen her işlemi çok kolay görüp yazıp geçiyoruz. Ancak bir çok okuyucumuzun bu konulardan uzak olduğunu ve yazılıma bir zarar veririm gibi kendince haklı bazı endişelerle bu konulardan uzak durduğunu unutuyoruz. Lütfen merak ettiğiniz bir şeyler olduğu zaman bizi uyarın. Böyle rehberler hazırlamayı çok seviyoruz…
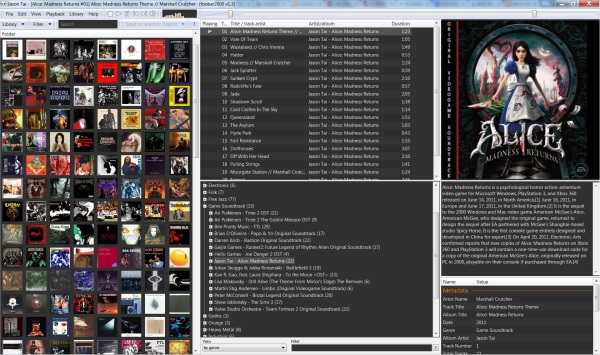
Yukarıdaki arayüzde ilginç neler var? Sol tarafta albüm kapakları var. Ben albümleri genelde kapaklarından hatırlarım. Sanrım görsel hafızamın daha iyi olması böyle bir durum ortaya çıkartıyor. Sağ bölümde albüm kapağı bulunan bölümün hemen altında albümle alakalı bilgiler bulunuyor. Şimdi foobar’ımızı farklı bir görünüme sokmaya başlayacağımız mini rehbere başlayalım. Adım adım ilerleyeceğimiz basit bir rehber olmasına dikkat ettim. Umarım faydalı olur. Belki ilerleyen günlerde istek gelirse Columns UI arayüzü konusunda da bir rehber yayınlarız.
İlk önce yapmamız gereken şey gerekli eklentileri indirmek. Frank Bicking tarafından geliştirilen “Facets” eklentisini buraya tıklayarak “Download” tuşuna basarak indirin. Arkasından biyografileri çekmek için gerekli eklentiye ihtiyacımız var. Onu da buraya tıklayarak bilgisayarınıza indirin. Arkasından Zip’li dosyaları masaüstünüzde açın ve “foo_uie_biography.dll” ve “foo_facets.dll” dosyalarını alıp Foobar klasörünüzün içerisindeki “components” dosyasının içerisine yapıştırın. Foobar normalde C:\Program Files(xx)\foobar2000 adresine kurulur. Bu klasöre “Bilgisayarım”dan ulaşacaksınız…

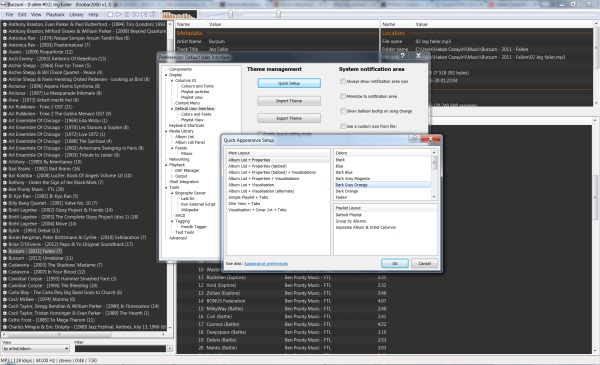
Şimdi Foobar kurulumumuz için bir renk skalası belirleyelim. Bu istersek sonrada yapabiliriz ama en kolay yolu bu. İzleyeceğimiz yol şu şekilde; Files→ Preference→ Default User Interface. Burada gelen ekranda “Quick Setup” seçeneğine tıklıyoruz. Gelen ekranı yukarıda görüyorsunuz. Sol tarafta pencerelerin yapısını seçiyoruz. Şu an için bunun hiç bir önemi yok. Asıl önemli olan renge karar verin. Sağ üst pencerede renk kombinasyonlarını deneyebilirsiniz. Ben genelde “Dark Grey Orange” renk kombinasyonunu tercih ediyorum. Arka planı daha renkli veya yazıları daha renkli bir kombinasyonda seçebilirsiniz. Sağ altta kalan “Playlist Layout” bölümünü “Default Layout” seçeneğinde bırakıp “OK” tuşuna basalım. Bu adımda renk kombinasyonumuzu seçmiş olduk. Pek bir şeye benzemiyor şu an ama biraz sabır!

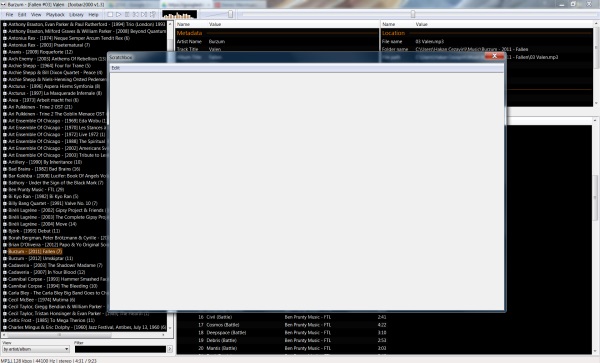
View→ Layout → Create Scratchbox yolunu izleyerek Scratchbox yani taslak kutusunu açıyoruz. Yukarıdaki gibi bomboş bir ekran çıkacak. Şimdi adım adım bölümleri oluşturacağız.

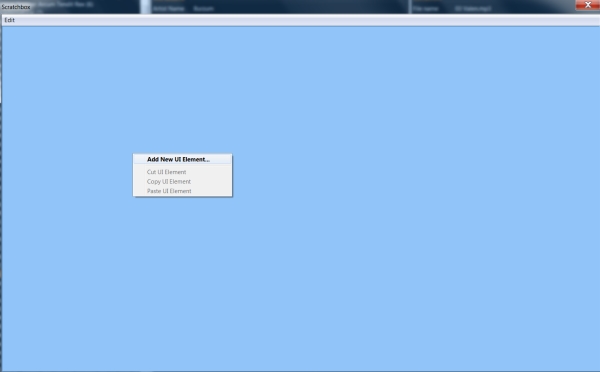
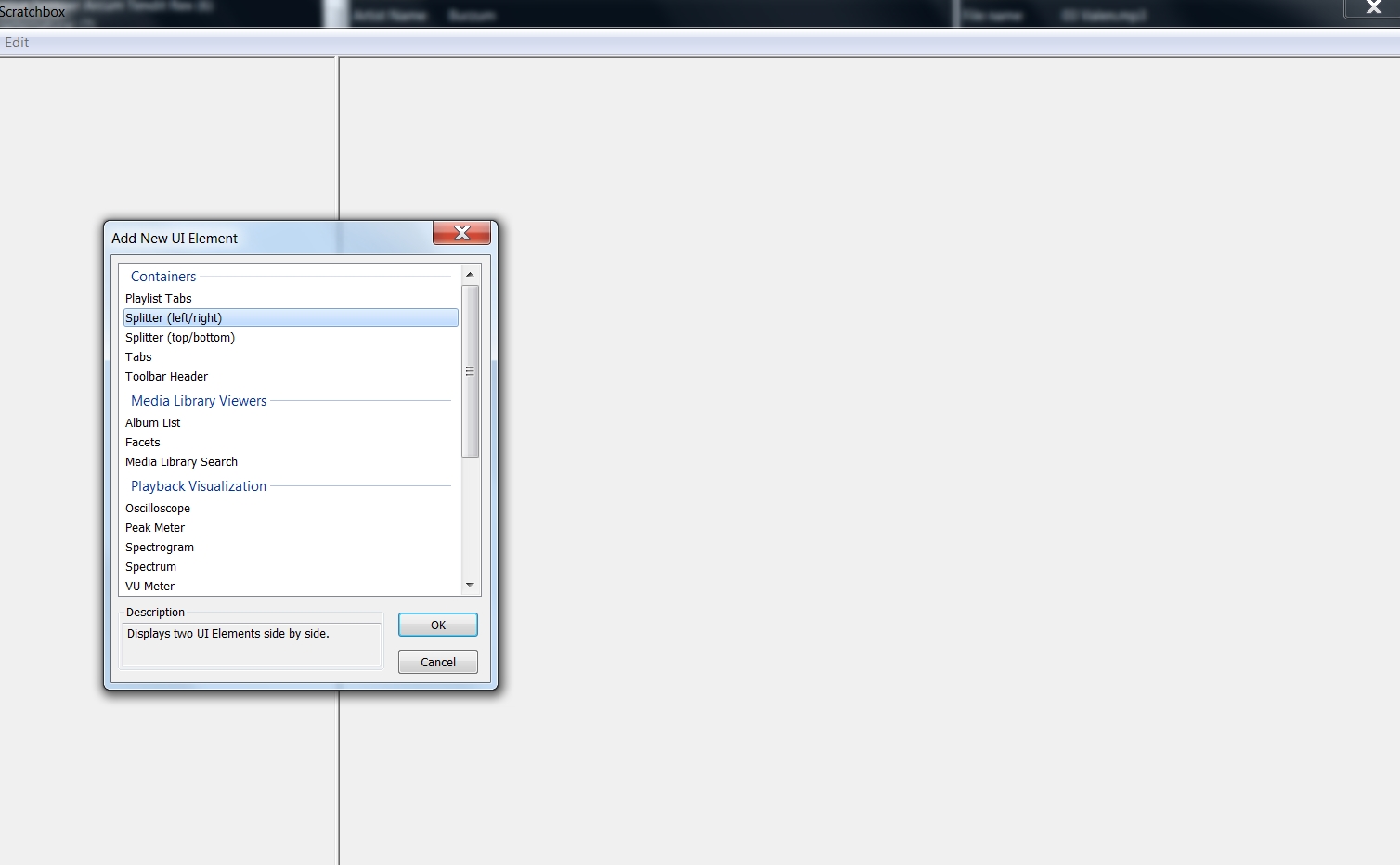
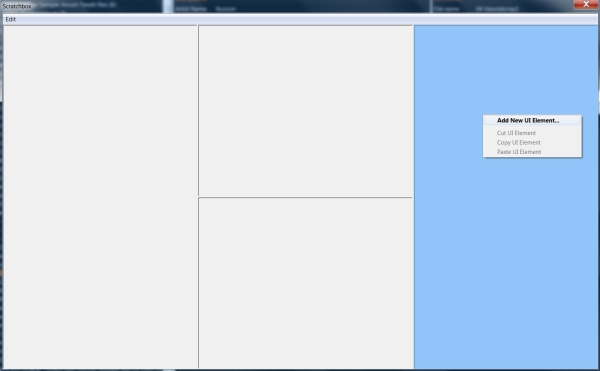
Taslak kutusuna sağ tıkladığımız zaman bir menü açılıyor. Yukarıda görüldüğü gibi aşağıdaki adımlarda “Add New UI Element” seçeneğini bol bol kullanacağız. Bu sayede ön taslağımızı oluşturacağız. Bunu yaparken nasıl bir arayüz hayal ettiğinizi düşünün ve buna göre hareket edin. Ben rehberin ilerleyen bölümlerinde en yukarıdaki görüntüyü oluşturmanıza yardımcı olacağım.

İlk önce sol kolonu oluşturalım. “Add New UI Element” seçeneğine tıklayınca gelen ekranda “Splitter (left/right)” seçeneğine tıklıyoruz. Bu yukarıdan aşağıya bir çizgi oluşturarak ekranı sağdan sola bölüyor. Yukarıda kolaylıkla görebilirsiniz seçeneği…

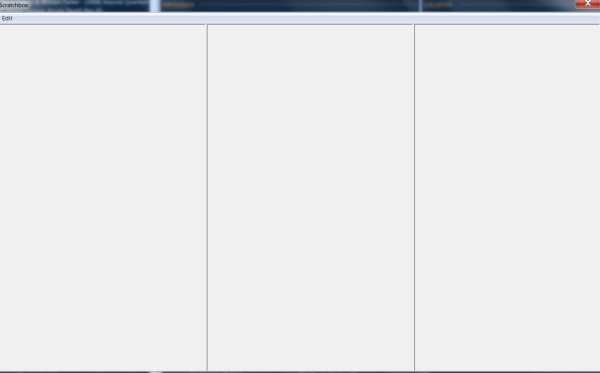
Şimdi ikinci kolonu oluşturalım. Yukarıda anlattığım “Add New UI Element” seçeneğine tıklayınca gelen ekranda “Splitter (left/right)” seçeneğine yeniden tıklıyoruz. Bu yukarıdan aşağıya ikinci bir çizgi oluşturarak ekranı sağdan sola bölüyor. Yukarıda sonucu görebilirsiniz. Böylelikle ekranı yatay yönde üçe böldük. Eğer oranlar yukarıdaki gibi gözükmüyorsa çizgilerin üzerine fareniz ile gelince çıkan ayarlama şeklinde iken farenize basılı tutup kendiniz düzenleme yapabilirsiniz. Bu çok önemli değil sonra da halledebiliriz!

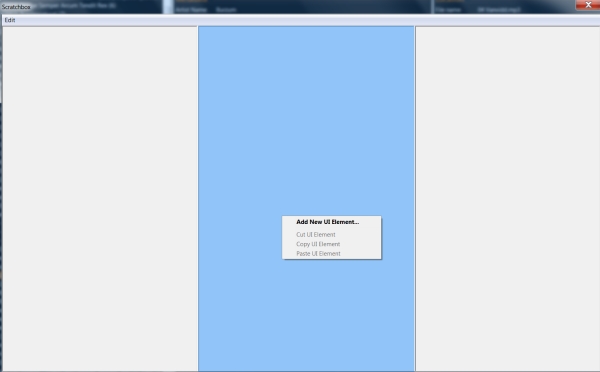
Şimdi dikey bölümleme işlemlerini yapmaya başlıyoruz. Burada en dikkat edilecek konu, bölümleyeceğiniz yerde farenizi sağ tıklamak. Böylelikle ilgili bölgede işlem yapabiliyorsunuz. Seçtiğiniz bölüm yukarıdaki gibi mavi ile işaretleniyor. En sol kolonu olduğu gibi bırakalım ve orta kolonu ikiye bölelim.

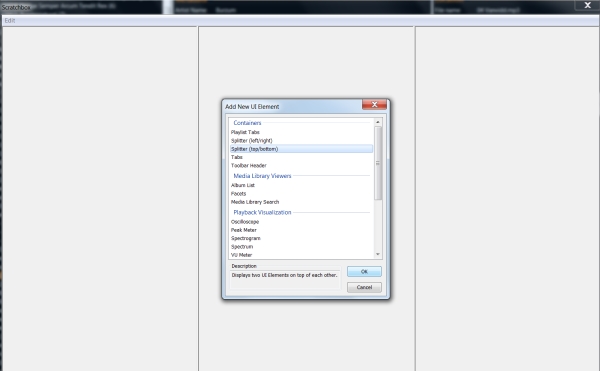
“Add New UI Element” seçeneğine tıklayınca gelen ekranda bu kez farklı olarak “Splitter (top/bottom)” seçeneğine tıklıyoruz. Bu sağdan sola bir çizgi oluşturarak ekranı ikiye bölüyor. Yukarıda işaretlemeniz gereken seçenek mavi ile seçilmiş gösteriliyor.

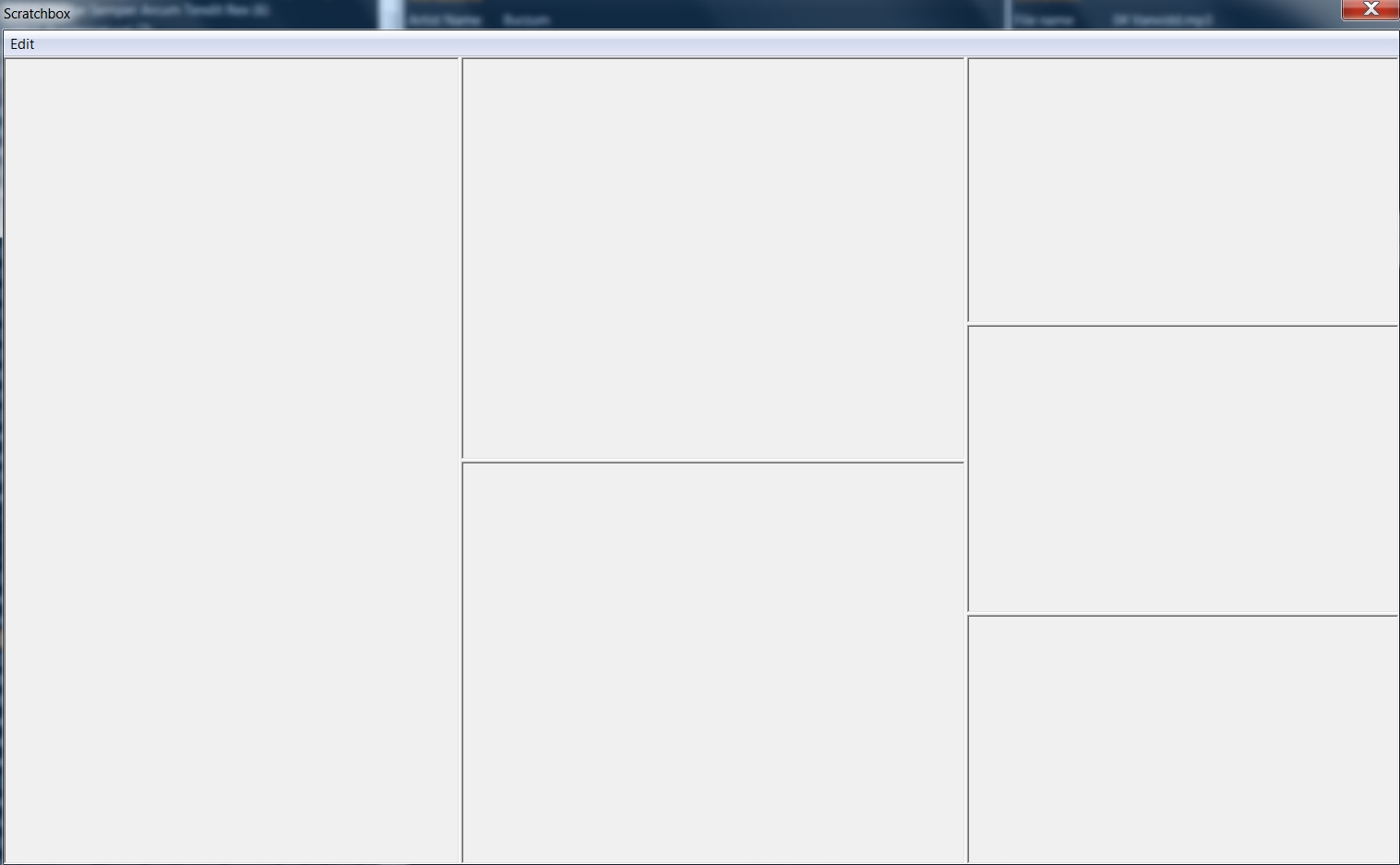
Şimdi en sağ kolonda çalışmaya başlıyoruz. Yine “Add New UI Element” seçeneğine tıklayınca gelen ekranda “Splitter (top/bottom)” seçeneğine tıklıyoruz. Bu sağdan sola bir çizgi oluşturarak ekranı ikiye bölüyor. Hemen ardından yine aynı işlemi yaparak bu bölümü bir kez daha ikiye bölüyoruz.

Bu işlemlerin ardından yukarıdaki gibi bir görüntü elde etmiş oldu. Şimdi hazırladığımız bölümlerin içlerini dolduracağız. Bir sonraki sayfaya doğru alalım sizleri…

Bir yorum ekleyin